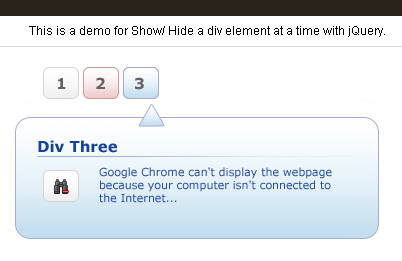
jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk

Advance jquery show/hide with multiple div - JavaScript - SitePoint Forums | Web Development & Design Community

Show/Hide Multiple Divs with Jquery/Hide show div,elements on click in javascript/jQuery Hide Show - YouTube

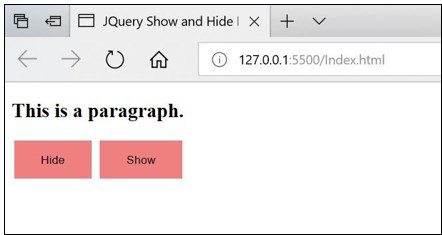
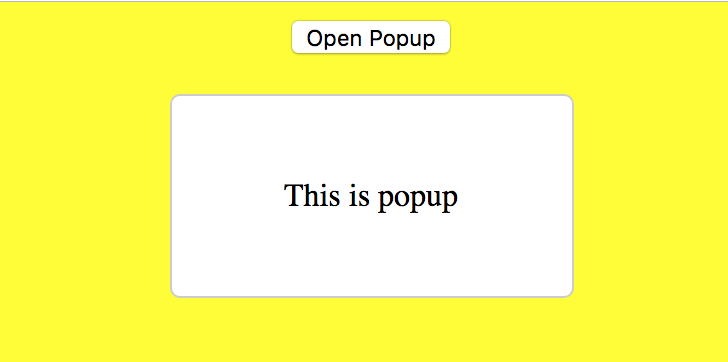
How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks